Kokoc Group и Rusbase запустили серию материалов о буднях работников сферы интернет-маркетинга, чтобы разобраться, чем же занимаются digital-специалисты в течение дня.
Мы уже рассказывали, как проходит рабочий день веб-аналитика и аккаунт-менеджера. Сегодня узнаем, чем занимается Евгения Харитонова – веб-дизайнер WebProfy (Kokoc Group).
Евгения Харитонова
В будни я поздно возвращаюсь домой, ложусь спать после двух часов ночи, поэтому, как правило, утром игнорирую любые будильники и просыпаюсь около 9:00, когда муж уходит на работу. Завтракать не успеваю, час на сборы, еще час на дорогу – захожу в офис около 11:00. У меня в WebProfy довольно гибкий график: можно прийти позже, главное, чтобы рабочий день составил 8 часов, а задачи были выполнены.
Первым делом иду за чаем и снэками (в офисе есть столовая и автоматы), а потом приступаю к работе.
Сначала надо проверить сообщения в Skype
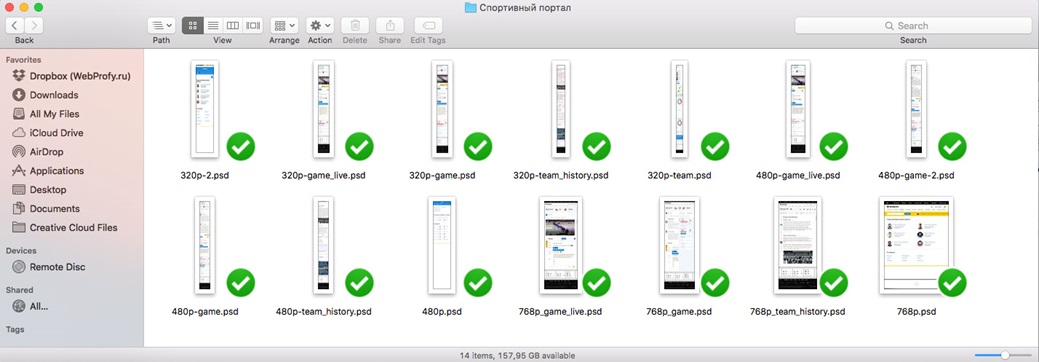
Для постановки задач мы используем TeamWork, но если дело срочное, менеджеры дублируют информацию в мессенджер. Это утро не стало исключением: коллега попросила отобрать макеты для портфолио нашей студии на ресурсе по веб-дизайну. Периодически размещаем работы на подобных сайтах с согласия клиентов, чтобы потенциальные заказчики понимали, на что мы способны :) Поскольку мы храним все макеты в архиве, поиск нужных файлов занял минут пять.
После этого проверила почту и ежедневные уведомления о текущих, новых и закрытых задачах. Параллельно связалась по Skype с арт-директором, чтобы уточнить, какие из них в приоритете.
Сегодня начала с информационного сайта спортивной тематики с множеством страниц, которые необходимо адаптировать под мобильные устройства. Поскольку у каждого из них свои особенности, нужно сделать четыре макета разных разрешений для смартфонов и планшетов.
Самое сложное – первые страницы, остальные делаю по аналогии, прорабатывая отличающийся функционал.
Вчера для подготовки макетов изучила десктопную версию сайта, мобильное приложение, которое разрабатывали коллеги из Kokoc Mobile (Kokoc Group), просмотрела согласованный прототип и похожие ресурсы в интернете и создала несколько вариантов макетов под разные разрешения. А сегодня нужно созвониться с арт-директором по Skype для согласования макетов.
Он попросил исправить следующее:
- Убрать дополнительные блоки с произвольным контентом в боковой сайдбар;
- Заменить цвета у некоторых элементов (заказчик очень просил использовать меньше синего цвета);
- Сделать иконки на сервисной панели крупнее;
- Вернуть случайно пропавшую кнопку.
Начала вносить правки, но программист отвлек вопросом по верстке нового сайта производителя деревянных окон и попросил совета в анимации интерактивных элементов: как они должны реагировать на курсор и что должно происходить после нажатия. Нашла референсы в интернете и показала на примере.
Вернулась к спортивному сайту, внесла изменения и подключила iPhone и iPad к MacBook, чтобы проверить корректность интерфейсов. Поскольку разрешения экранов устройств на Android аналогичны или близкие по размеру к iOS, мобильные версии для этой операционной системы проверю после верстки на телефонах и планшетах коллег. Все отобразилось корректно, поэтому отдаю макеты на верстку.
Пора пообедать. Как правило, хожу в кафе рядом с офисом, которых в округе много.
Читайте также:
Профессия веб-дизайнер: кто это и чем занимается, как им стать и где учиться
7 инсайтов, которые помогут нанять веб-дизайнера
Топ-12 самых прибыльных интернет-профессий 2021 года
После обеда я приступила к следующему клиенту
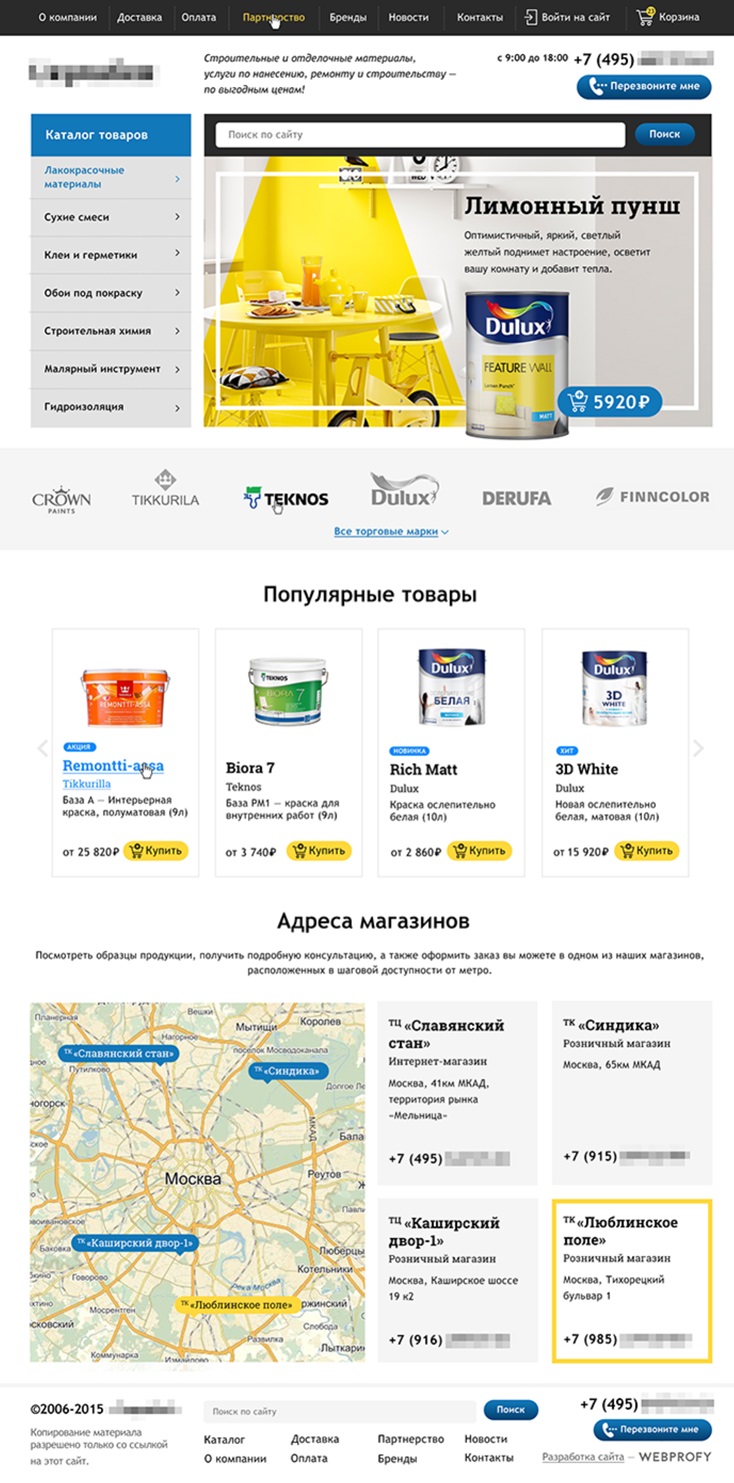
Это интернет-магазину строительных материалов. Мы уже разработали и согласовали прототип будущего сайта. Пришло время отрисовки страниц. Вчера я начала прорисовку главной, а сегодня нужно добавить деталей.
Поскольку речь идет о строительных материалах, нет смысла искать особенные шрифты или подбирать экзотический фон, дизайн должен быть простым и не отвлекать посетителей от главного – товара.
Заказчик просил использовать синюю цветовую гамму – нет проблем. Дорисовала промоблок и блок с адресами магазинов. Закончила через два часа и отправила макет на согласование арт-директору.
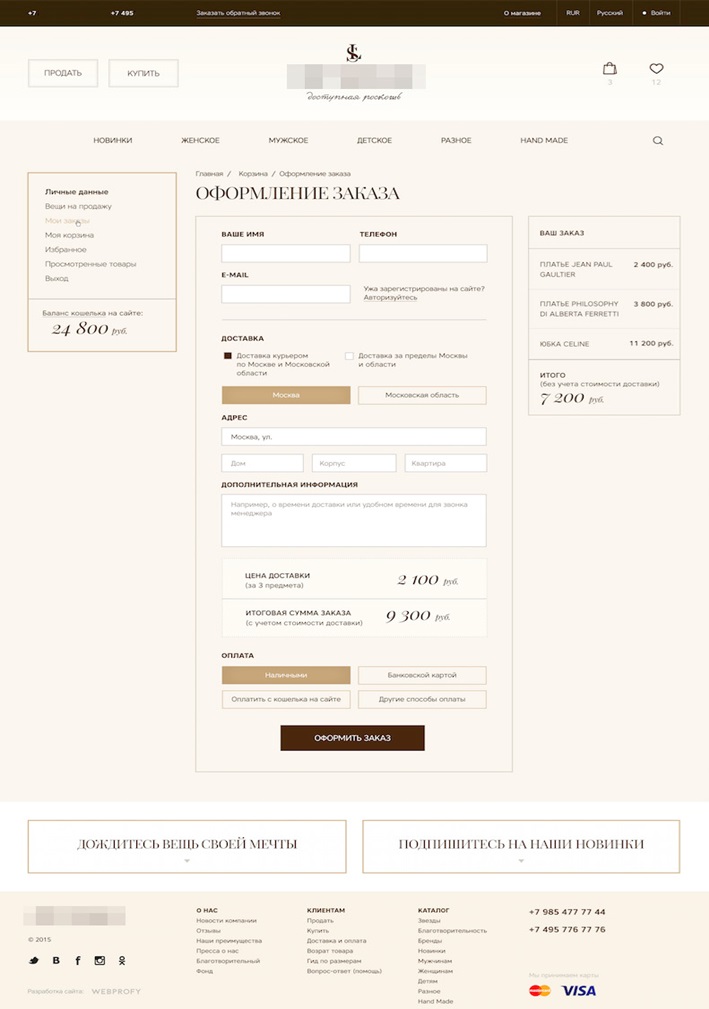
Переключилась на другого клиента – комиссионный интернет-магазин люксовых вещей. На днях я прорисовала страницы личного кабинета, оформления заказа, FAQ и раздела «Как купить/продать» в трендовых в этом году цветах «nude» с добавлением небольших деталей шоколадных тонов. Сайт получился легким и светлым с нежным характером.
Созвонились с клиентами по Skype и они попросили внести следующие правки в иллюстрации:
- Уменьшить количество пыльно-розовых оттенков;
- «Перекрасить» девушке волосы из модного пепельно-серого (показавшегося клиенту сединой) в блонд;
- «Переодеть» девушку из «вытянутой» кофточки и треников в более «приличный» домашний костюм;
- Заменить котика на собачку, желательно, похожую на собачку клиентки (фото прилагалось).
Все изменения, кроме собачки, которая не влияет на продажи, внесла за 40 минут и отправила на согласование.
Пора на встречу
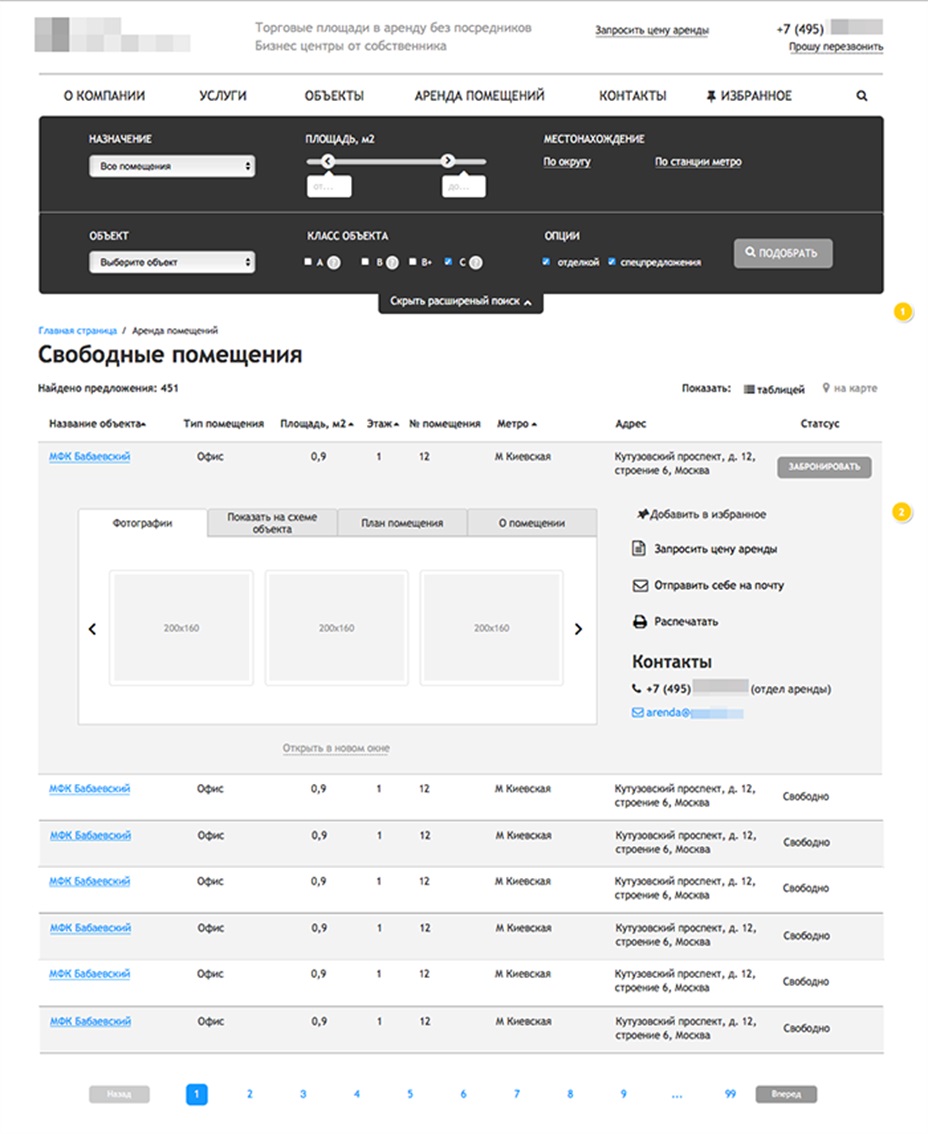
На сегодня также запланирована встреча с потенциальным клиентом, который занимается арендой коммерческой недвижимости. На встречу мы отправились с менеджерами проектов и руководителем студии.
Несколько недель назад компания направила нам итоги юзабилити-аудита сайта с обнаруженными ошибками. Нашей задачей было предложить варианты решений и описать их в презентации. Но мы пошли дальше и сделали интерактивный прототип будущего сайта.
К примеру, раньше посетители не сразу находили форму обратной связи (она располагалась в нижней части сайта и терялась на фоне другого текста) и непонятно было, отправлена ли была в итоге информация. Мы предложили расположить форму рядом с каждым лотом в таблице без перехода на отдельную страницу и после ее заполнения показывать статус: «Ваша заявка принята».
Кроме того, фильтр каталога помещений сделали удобнее для поиска: добавили сокращенную и развернутую формы поиска (для тех, кто не знаком с классификацией объектов) и настроили всплывающие подсказки.
По итогам встречи заказчик взял время на изучение предложений, ждем решения.
После этого поспешила в «Британскую высшую школу дизайна», где учусь на курсе «Графический дизайн». По образованию я инженер-программист и работаю дизайнером уже больше 10 лет, но профильного образования не было, поэтому решила закрепить базу. Но это уже другая история :)
Материалы по теме:
Цифры дня: перерисовать сайт голосом
Как получить больше идей за короткое время
Будущее: мода и технологии
Как мы справились с внутренним кризисом – опыт руководителя веб-студии
После 104 неудачных собеседований я решил стать программистом
Фото на обложке: Unsplash
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Материалы по теме
ВОЗМОЖНОСТИ
20 апреля 2024
21 апреля 2024
21 апреля 2024